こんにちは!
現在は東京在住で今年鹿児島県奄美大島郡徳之島へ移住する
マーキーです!
🖥初心者の中の初心者の為のブログ講座を始めます💻
私が最近覚えたばかりのブログ技術を公開しているので
難しい技術は全く入っていません。
ブログ開始1週間レベルの内容なので
一番敷居が低いブログ講座です(^^)v
安心して参考にして下さい!
本日は昨日伝えきれなかった
「画像挿入」
の作業方法を超簡単にお伝えいたします!
ワードプレスでは、パソコン内に画像があっても
その画像をワードプレスの中に移動させなければ
ブログで使うことが出来ません。
PCから直接画像が選べると思っている方はご注意ください!
僕もまだまだ細かい設定までは分からないので
とりあえず最低限のブログの形になればOK (^_^)v
という方は参考にして見てください。
それでは、レディゴー!🤳
写真をアップロードする
ワードプレスでブログ内に画像を挿入するには
まずパソコンからワードプレス内に移動させなければいけません。
まずは、
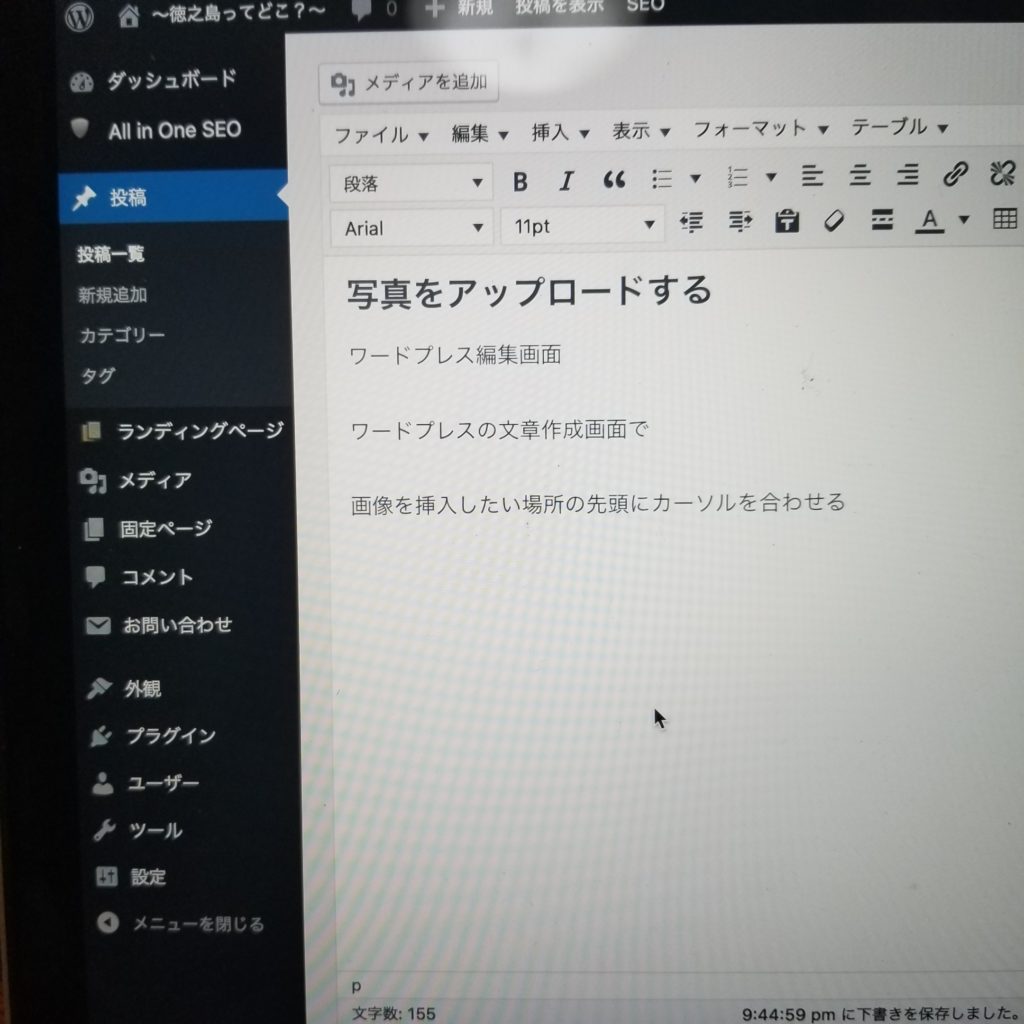
ワードプレスの文章作成をする画面で
①画像を挿入したい場所の先頭にカーソルを合わせる。
「メディアを追加」押す。

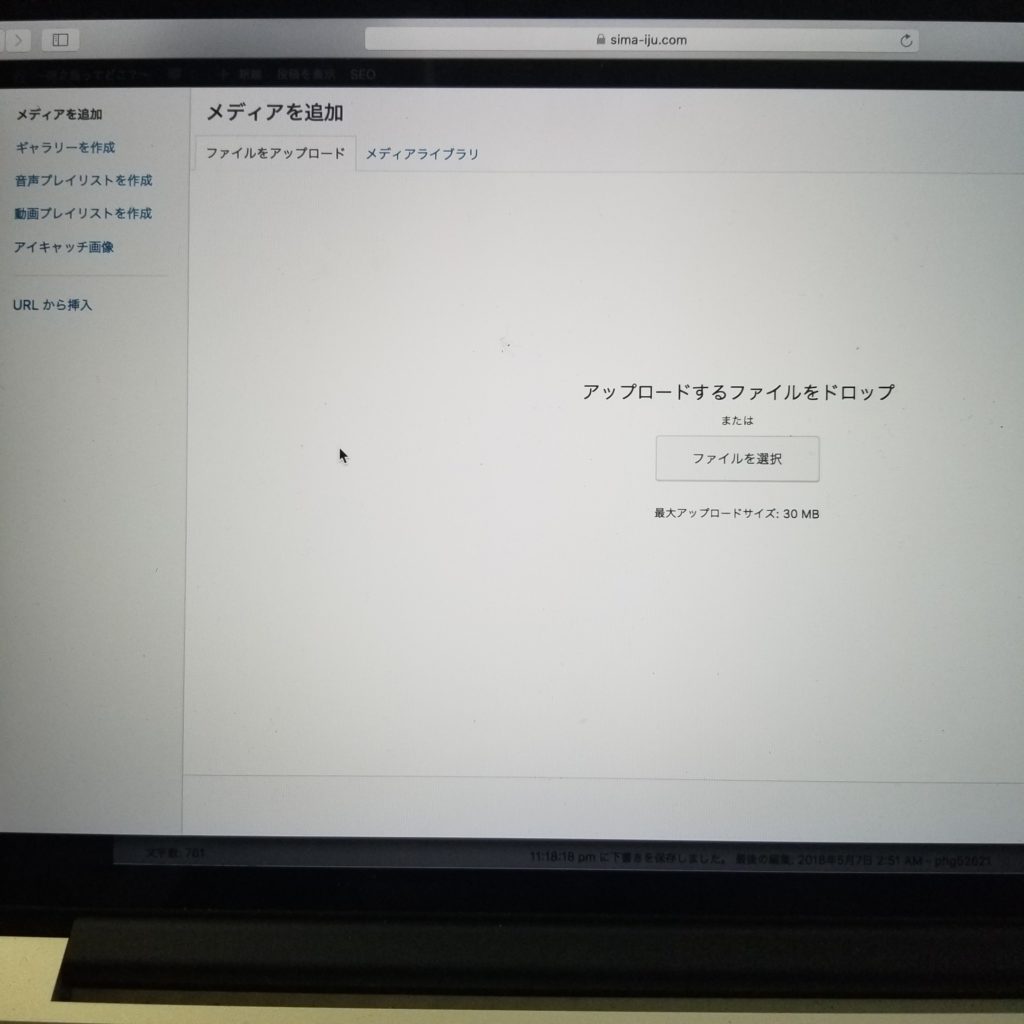
②「ファイルをアップロード」を押す
③「ファイルを選択」を押す。画面真ん中。

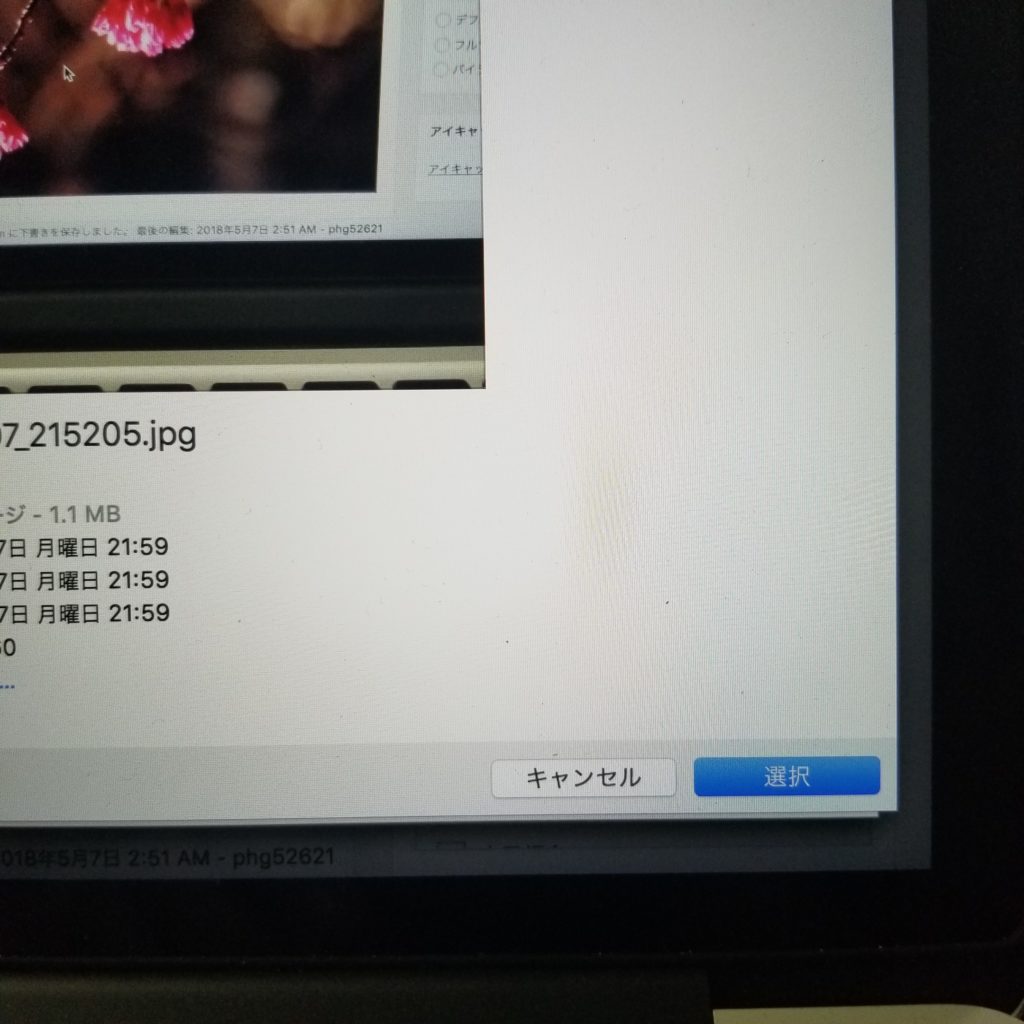
④パソコン内の画像が入っているフォルダまで進み
ブログで使う予定の画像を選択する。
⑤右下の「選択」を押す。
すると自動的にメディアライブラリの中にアップロードされます。

画像を選ぶ
①「メディアを追加」の画面内の
「メディアライブラリ」を押す。
②メディアライブラリの中からブログで使用したい写真を選択する。
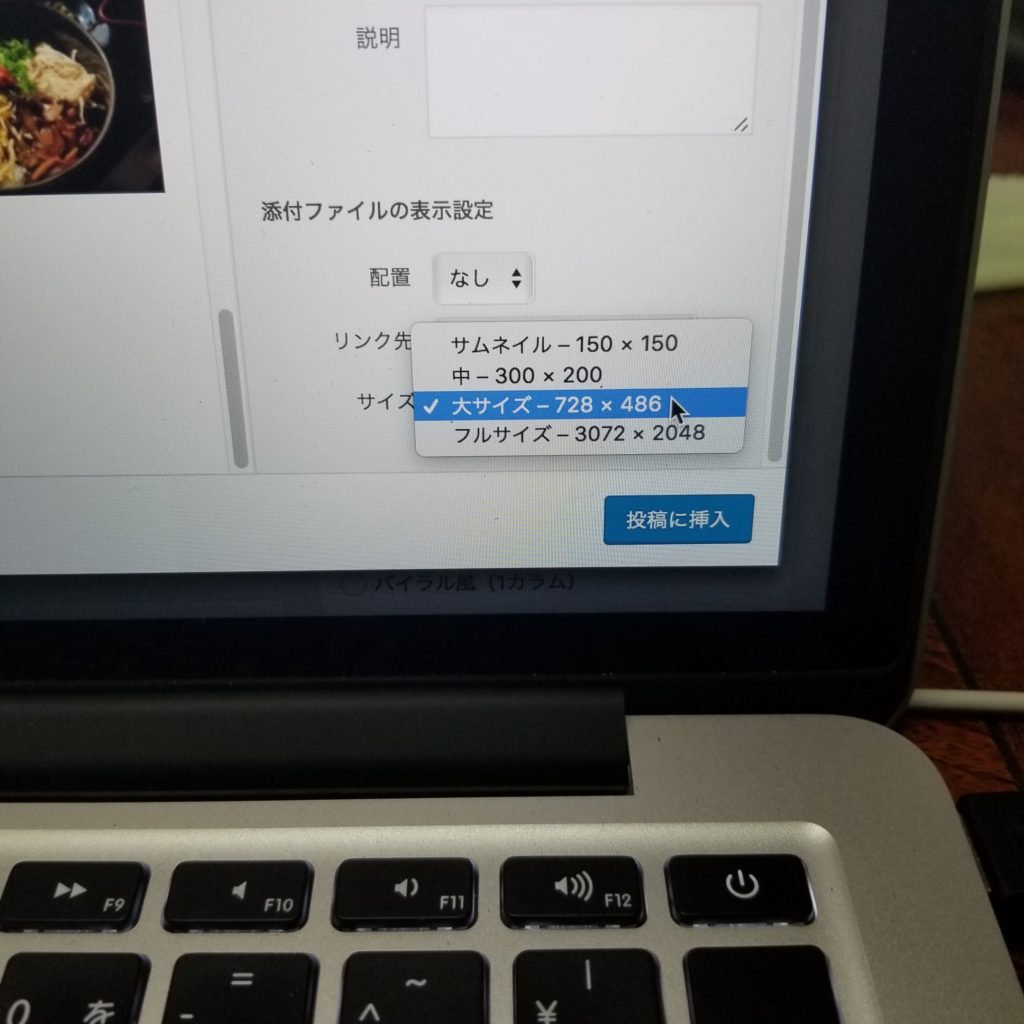
③画像のサイズを選択する。
画面右下の
「サイズ」を選択する。

元の写真サイズのフルサイズだとだと恐らくサイトに負荷がかかると思うので
私は「大サイズ」を選んでます。
「中サイズ」はパソコンだと結構小さめだと思います。
④「投稿に挿入」を押す
⑤終わりです!!簡単に出来ましたね!!
今まで画像を入れるのを難しく考えていた方
どうですか?簡単でしょう?
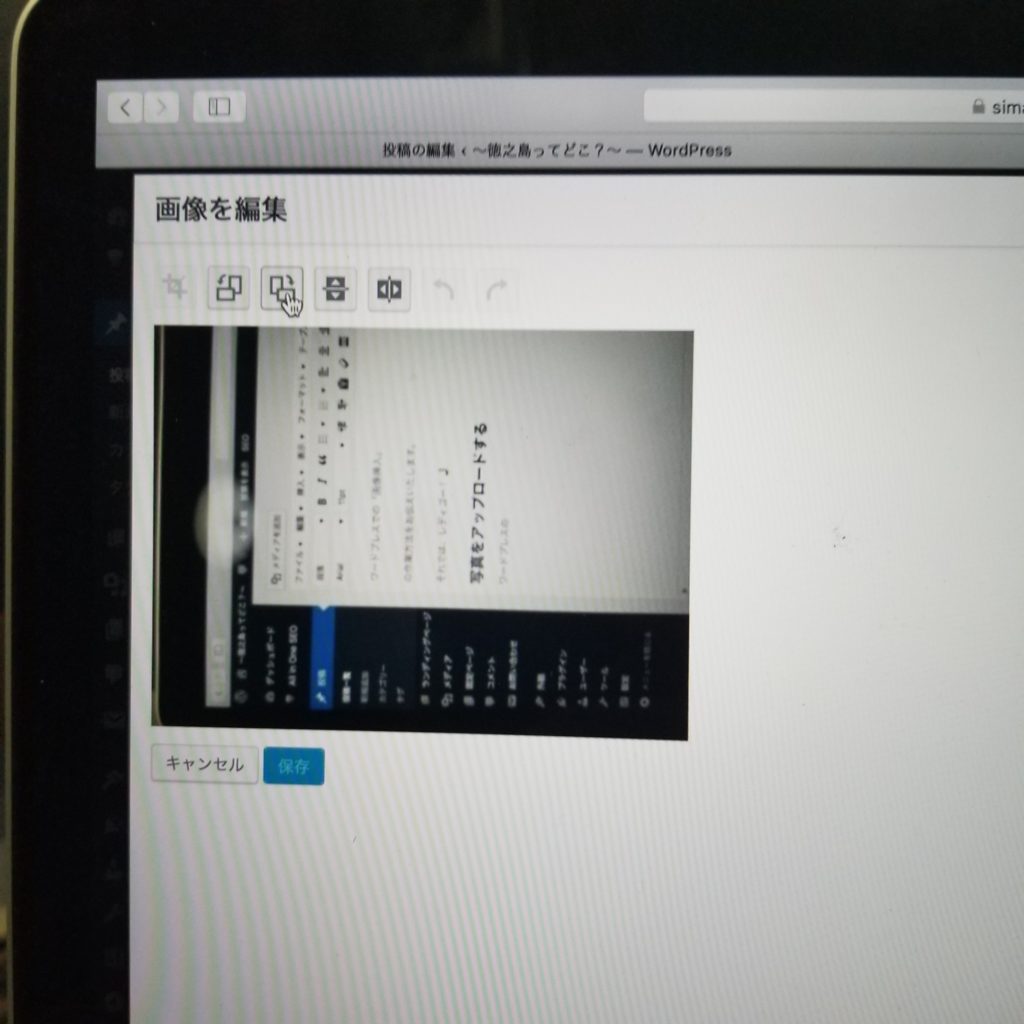
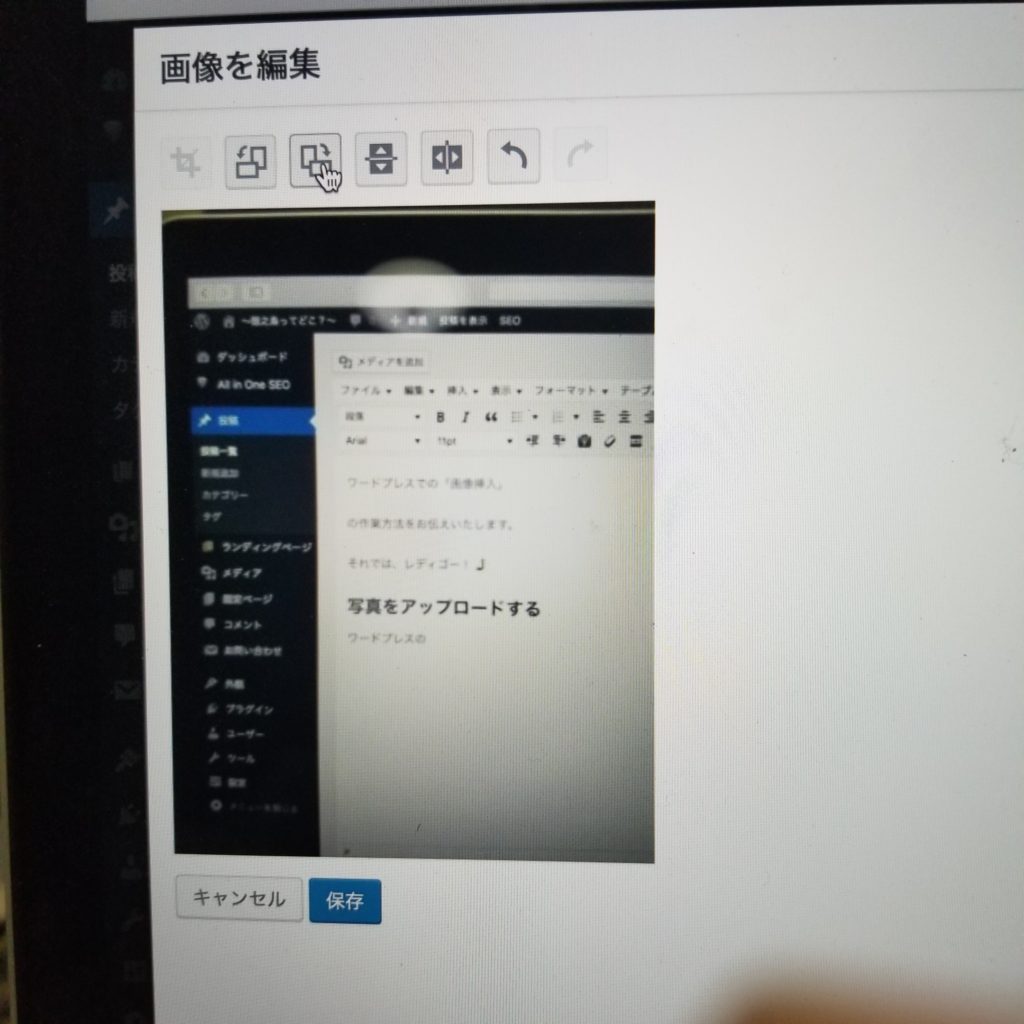
画像を回転させる
画像が縦と横が違って取り込まれる場合があります。
そんな時は回転させましょう。
①回転させたい写真を選択
②画像を編集を押す
③画像を回転させる向きのボタンを押す
下の画像だと「右に90度回転」させたいので
右に倒れているようなボタンを押す。


④保存を押す
⑤投稿に挿入を押す
終わりです。すごく簡単ですね!
一回で希望の向きにならなかった場合は自分の表示させたい向きになるまで回転させてください。
こんな感じで簡単にまたお伝えしていくと思うのでお楽しみに!
また明日!(^^)/~~~








コメントを残す